Hello,嗨,大家好,我是哈喽猿。
这里是哈喽猿网
今天推送的是wordpress教程的文章,感谢您宝贵的时间阅读

bing(必应)风景图片是非常漂亮的,有很多用户是冲着风景才喜欢的必应,大家想知道具体请百度查看一下
大自然是一个神奇的魔术师,把世界万物变得五颜六色。翠绿的山林,倾泻而下的瀑布,瑰丽丰富的海底世界,云雾缭绕的日出,巧夺天工的峭壁,蔚蓝宽广的大海,闪现的彩虹……它们都是自然赋予我们的财富!喜欢就不要错过咯!
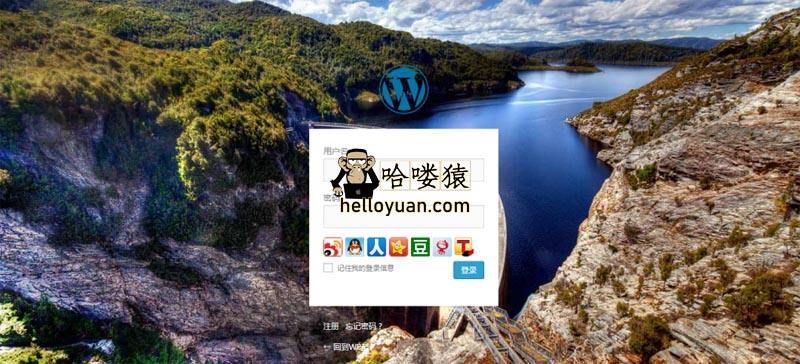
下面哈喽猿就来教大家如何用必应的风景图片作为本站登录的背景
将以下代码加入至主题目录 下Functions.php文件 中:
//自定义登录页面背景
function custom_login_head(){
$str=file_get_contents('http://cn.bing.com/HPImageArchive.aspx?idx=0&n=1');
if(preg_match("/<url>(.+?)</url>/ies",$str,$matches)){
$imgurl='http://cn.bing.com'.$matches[1];
echo'<style type="text/css">body{background: url('.$imgurl.');background-attachment:fixed;width:100%;height:100%;background-image:url('.$imgurl.');background-attachment:fixed;-moz-background-size: 100% 100%;-o-background-size: 100% 100%;-webkit-background-size: 100% 100%;background-size: 100% 100%;-moz-border-image: url('.$imgurl.') 0;background-attachment:fixed;background-repeat:no-repeat9;background-image:none9;}h1 a { background-image:url('.get_bloginfo('url').'/favicon.ico)!important;width:32px;height:32px;-webkit-border-radius:50px;-moz-border-radius:50px;border-radius:50px;}#loginform {background-color:rgba(251,251,251,0.3)!important;}.login label,a{color:#000!important;}</style>';
}}
add_action('login_head', 'custom_login_head');
add_filter('login_headerurl', create_function(false,"return get_bloginfo('url');"));
add_filter('login_headertitle', create_function(false,"return get_bloginfo('name');")因为在WordPress中,file_get_contents这个函数是不提倡使用的,他会建议你用wp自身的系统WP_Filesystem代替,但是关于WP_Filesystem百度上基本上没人介绍过,大家可以查看官方文档。
所以上述代码可以更新如下:
//自定义登录页面背景
function custom_login_head(){
global $wp_filesystem;
require_once ( ABSPATH . '/wp-admin/includes/file.php' );
WP_Filesystem();
$str = $wp_filesystem ->get_contents('https://cn.bing.com/HPImageArchive.aspx?idx=0&n=1');
if(preg_match("/<url>(.+?)</url>/ies",$str,$matches)){
$imgurl='http://cn.bing.com'.$matches[1];
echo'<style type="text/css">body{background: url('.$imgurl.');background-attachment:fixed;width:100%;height:100%;background-image:url('.$imgurl.');background-attachment:fixed;-moz-background-size: 100% 100%;-o-background-size: 100% 100%;-webkit-background-size: 100% 100%;background-size: 100% 100%;-moz-border-image: url('.$imgurl.') 0;background-attachment:fixed;background-repeat:no-repeat9;background-image:none9;}h1 a { background-image:url('.get_bloginfo('url').'/favicon.ico)!important;width:32px;height:32px;-webkit-border-radius:50px;-moz-border-radius:50px;border-radius:50px;}#loginform {background-color:rgba(251,251,251,0.3)!important;}.login label,a{color:#000!important;}</style>';
}}
add_action('login_head', 'custom_login_head');
add_filter('login_headerurl', create_function(false,"return get_bloginfo('url');"));
add_filter('login_headertitle', create_function(false,"return get_bloginfo('name');"));



0 评论