Hello,嗨,大家好,我是哈喽猿。
这里是哈喽猿网
今天推送的是wordpress教程的文章,感谢您宝贵的时间阅读
看到很多朋友都添加了评论星星,也就是说,根据评论的数量,设置评论级别,如下图所示:

方法一:代码方法
1.在主题的function s.php中添加以下代码:
/**
* WordPress 添加评论之星
* https://www.wpdaxue.com/wp-comments-vip.html
*/
function get_author_class($comment_author_email,$user_id){
global $wpdb;
$author_count = count($wpdb->get_results(
"SELECT comment_ID as author_count FROM $wpdb->comments WHERE comment_author_email = '$comment_author_email' "));
/*如果不需要管理员显示VIP标签,就把下面一行的 // 去掉*/
// $adminEmail = get_option('admin_email');if($comment_author_email ==$adminEmail) return;
if($author_count>=10 && $author_count<20)
echo '<a class="vip1" title="评论达人 LV.1"></a>';
else if($author_count>=20 && $author_count<40)
echo '<a class="vip2" title="评论达人 LV.2"></a>';
else if($author_count>=40 && $author_count<80)
echo '<a class="vip3" title="评论达人 LV.3"></a>';
else if($author_count>=80 && $author_count<160)
echo '<a class="vip4" title="评论达人 LV.4"></a>';
else if($author_count>=160 && $author_count<320)
echo '<a class="vip5" title="评论达人 LV.5"></a>';
else if($author_count>=320 && $author_count<640)
echo '<a class="vip6" title="评论达人 LV.6"></a>';
else if($author_count>=640)
echo '<a class="vip7" title="评论达人 LV.7"></a>';
}
2.打开主题的评论文件(通常在根目录中的comments.php或functions.php中)并查找:<?php comment_author_link() ?>然后添加下面代码
<?php get_author_class($comment->comment_author_email,$comment->user_id); ?><?php if(user_can($comment->user_id, 1)){echo "<a title='博主' class='vip'></a>";}; ?>3.下载以下图片并将其添加到主题的"images"文件夹中

4.在主题的style.css文件末尾添加以下样式代码:
/*VIP评论之星*/
.vp,.vip,.vip1,.vip2,.vip3,.vip4,.vip5,.vip6,.vip7{background: url(images/vip.png) no-repeat;display: inline-block;overflow: hidden;border: none;}
.vp{background-position:-515px -2px;width: 16px;height: 16px;margin-bottom: -3px;}
.vp:hover{background-position:-515px -22px;width: 16px;height: 16px;margin-bottom: -3px;}
.vip{background-position:-494px -3px;width: 16px;height: 14px;margin-bottom: -2px;}
.vip:hover{background-position:-494px -22px;width: 16px;height: 14px;margin-bottom: -2px;}
.vip1{background-position:-1px -2px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip1:hover{background-position:-1px -22px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip2{background-position:-63px -2px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip2:hover{background-position:-63px -22px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip3{background-position:-144px -2px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip3:hover{background-position:-144px -22px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip4{background-position:-227px -2px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip4:hover{background-position:-227px -22px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip5{background-position:-331px -2px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip5:hover{background-position:-331px -22px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip6{background-position:-441px -2px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip6:hover{background-position:-441px -22px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip7{background-position:-611px -2px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip7:hover{background-position:-611px -22px;width: 46px;height: 14px;margin-bottom: -1px;}方法二:插件法
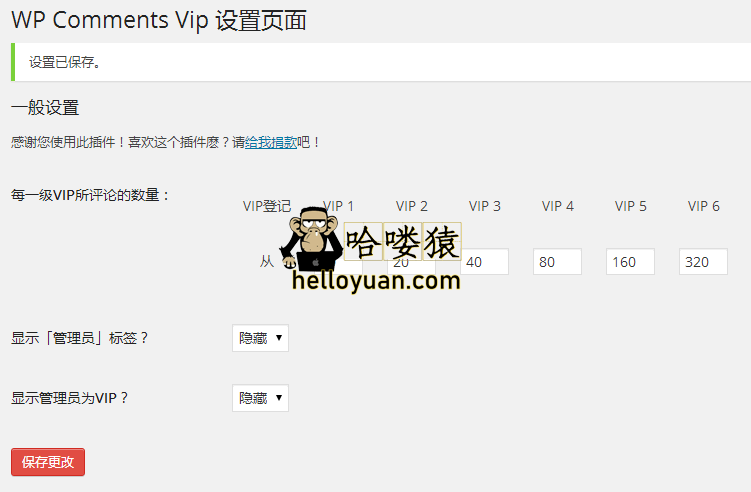
如果您不想搞乱代码,可以下载并安装WPCommentsVip插件,这也非常方便




0 评论