Hello,嗨,大家好,我是哈喽猿。
这里是哈喽猿网
今天推送的是wordpress教程的文章,感谢您宝贵的时间阅读
在订阅和推送方面,您可能更熟悉电子邮件订阅。然而,电子邮件订阅通常需要邮件传递功能和服务。一旦订阅人数增加,邮件发送的数量和成功率就成为瓶颈,或者需要额外的费用。
像OneSignal这样的推送服务似乎只是近几年才出现的,起初担心这样的外国服务不会令人满意,但经过几天的测试后,发现一切正常。国内用户订阅非常正常,推消息几乎在几秒钟内就会出现!虽然还不清楚未来的用户数量会是多少,但One Signal的免费配额仍然相当有吸引力,对于一般网站来说,30000用户应该就足够了。
注册
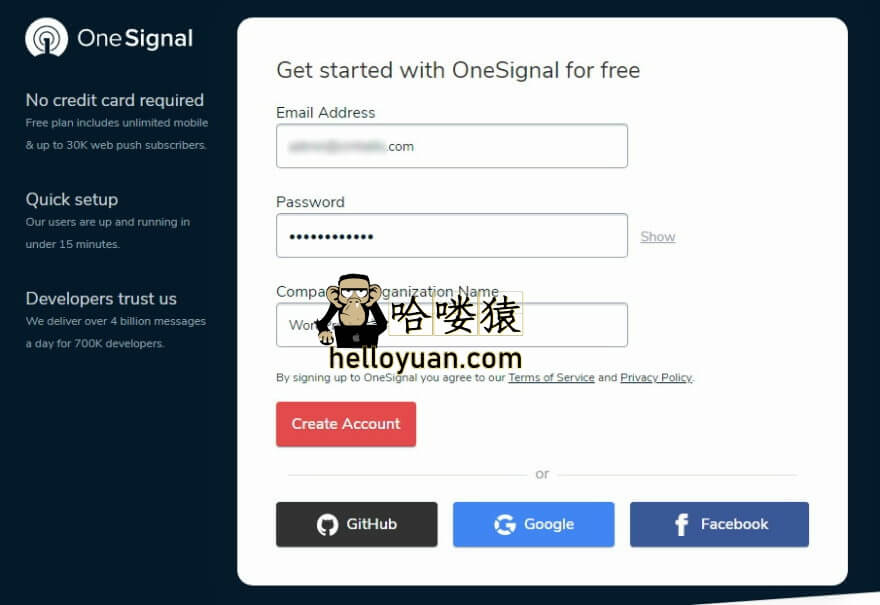
我们必须注册OneSignal帐户,然后才能使用他们的推送服务。访问官方的OneSignal https://onesignal.com/,然后单击右上角的"注册"按钮,进入注册界面:

注册一个OneSignal帐户
填写邮箱、密码和名称,然后单击CreateAccount按钮完成注册。
创建应用
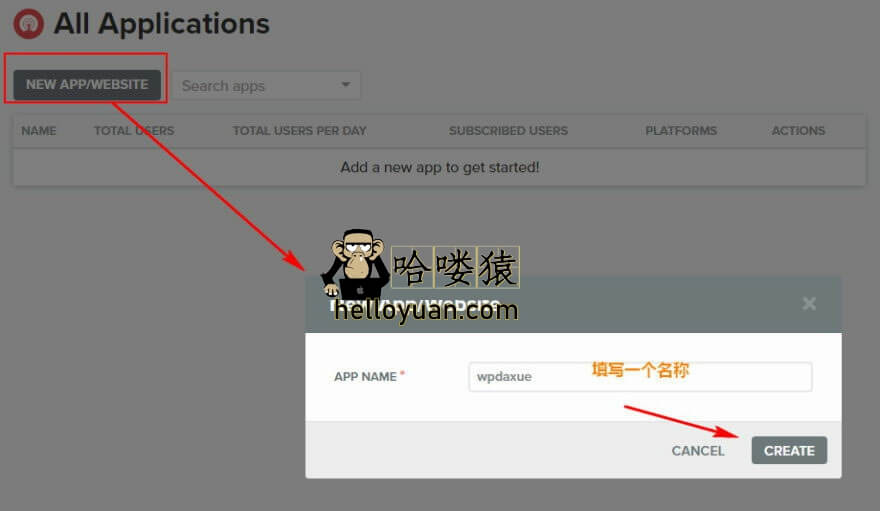
登录您刚刚注册的帐户后,您可以在后台创建一个应用程序,单击下图中的NEWAPP/网站按钮,在弹出对话框中填写一个名称,然后单击creat按钮:

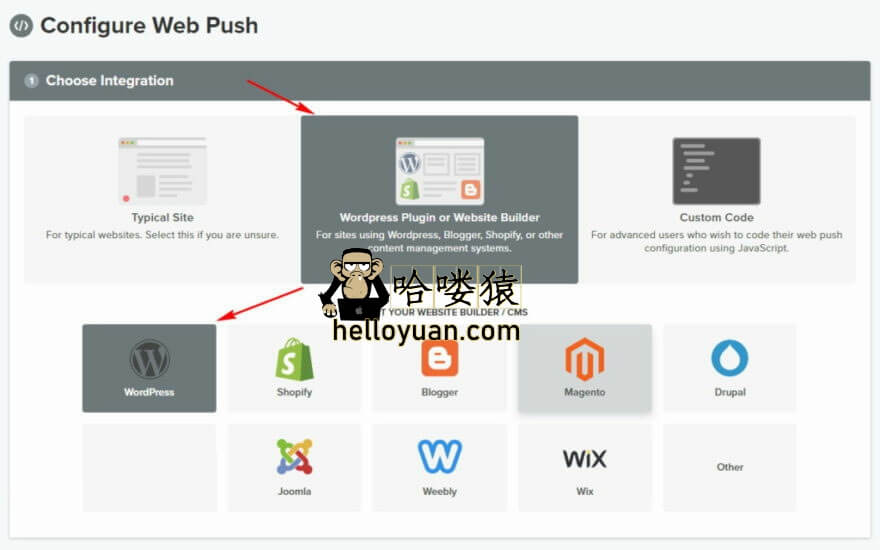
接下来,我们选择Google浏览器图标并单击Next:

然后选择WordPress:如下所示

设置网站名称、URL、上载默认图标,然后单击左下角的保存按钮:

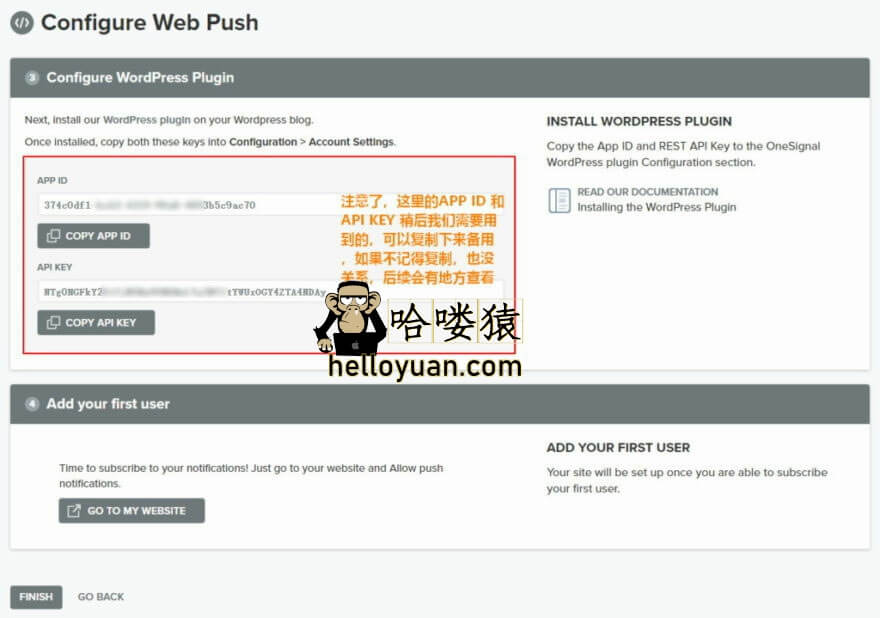
保存后,您将看到下面的接口,其中有一个appId和APPKEY,复制下来,稍后我们将使用它。

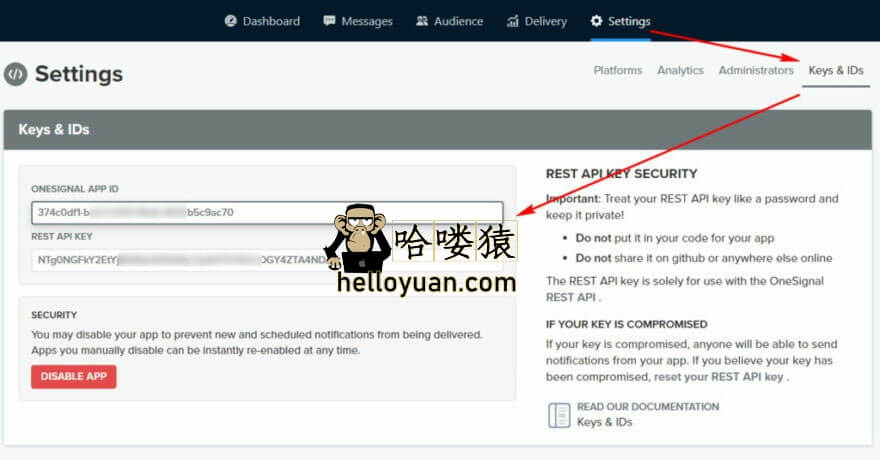
要是您忘记复制,以后可以输入应用程序的Settings接口,单击Keys&ID选项卡,您可以看到相关的内容

通过前面的步骤,我们创建了一个浏览器推送,但是Apple Browser Safari还需要进一步的设置。在应用程序列表中,单击应用程序的名称,输入管理界面。

单击"设置",在平台下查看需要设置的许多推送平台。我们已经在这里设置了"所有浏览器",并单击"AppleSafari"后面的图标:

在弹出对话框中,您可以设置站点的名称、URL,也可以设置图标,保存后,您可以看到一个WebID,这是非常重要的,我们以后要使用,建议您复制备用。

我们需要的浏览器推送平台已经建立好了,如果您需要设置更多的平台,请自己设置,这里不会介绍,一般使用浏览器推送。
安装和配置 OneSignal 推送插件
OneSignal Push Notifications 是一个 OneSignal 开发的WordPress插件,专门用来对接 OneSignal 服务的。我们可以在WP后台插件安装界面搜索 OneSignal Push Notifications 进行在线安装,可以到官方下载后上传安装: http://wp101.net/plugins/onesignal-free-web-push-notifications/
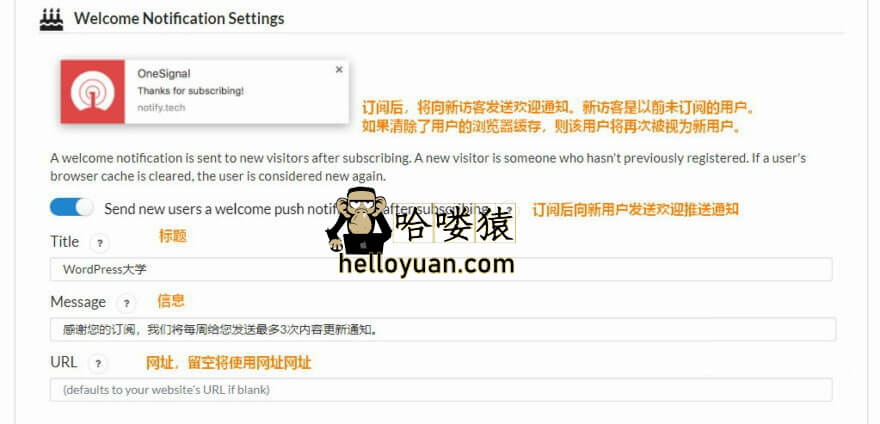
安装并启用插件以后,在WP后台左边菜单的最底部,可以看到 OneSignal Push 菜单,点击进入就可以看到如下的设置界面。该插件不支持语言包汉化,所以只有简单在图片标注一下中文了。
我们注意一下第一个图片的 Account Settings 部分,这里有三个选项,需要填写一些API信息的。这就是我们上面提到的 APP ID 、APP KEY(REST API KEY)和 Safari Web ID,将它们分别填入即可,其他选项请尽可能参照图片设置:




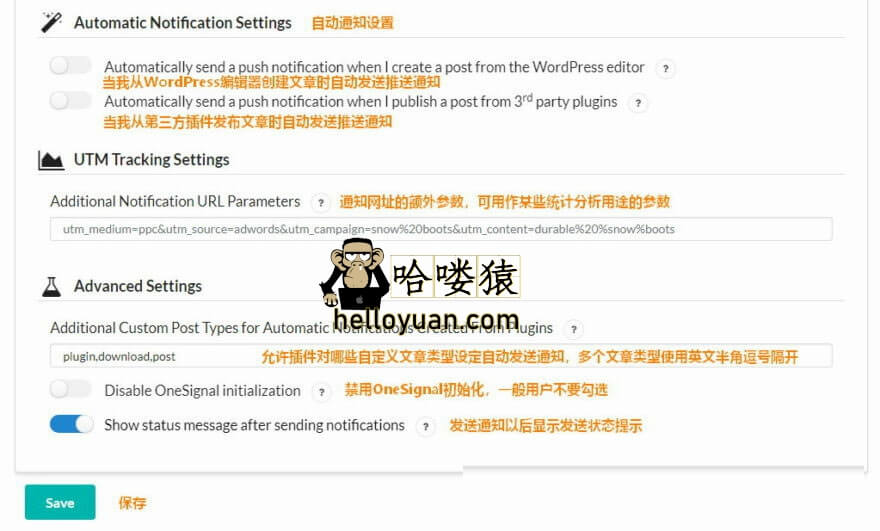
注意下面的图片,在这里的自动通知设置中,主孟不建议检查,以免每次发布新文章时自动推送通知,如果数量太大,可能会引起用户的反感!
然后另一个需要注意的设置选项是设置自定义的文章类型,如果您的站点不仅仅是一种文章类型,则应该根据需要设置此设置。

设置所有选项后,不要忘记单击左下角的保存按钮!
前台效果显示
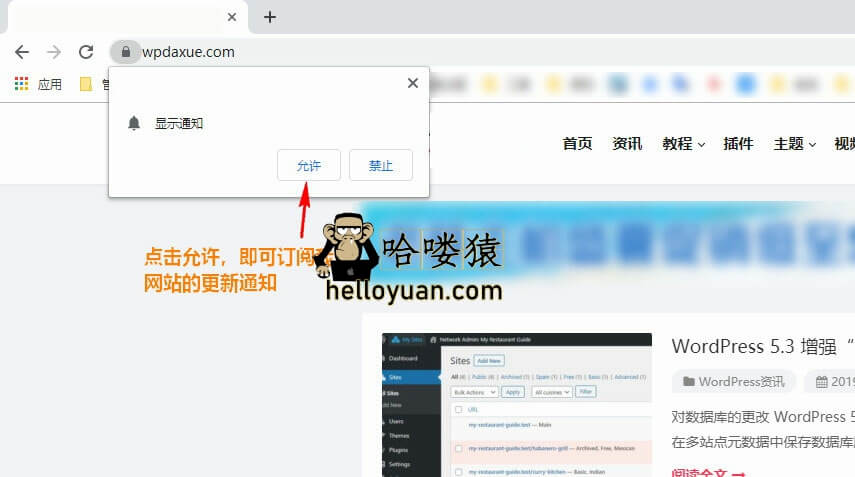
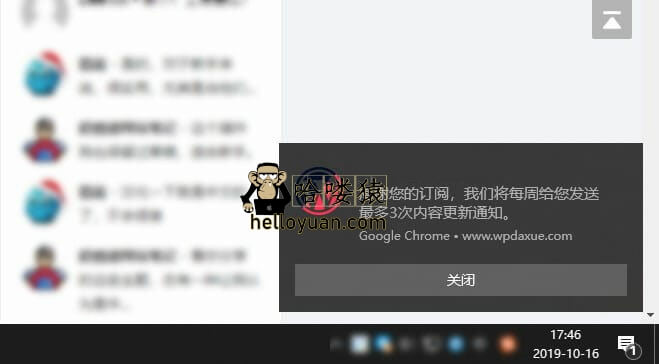
如果您按照上面的教程仔细设置,这次要访问首页,刷新,您应该看到以下界面,无论是否允许显示通知,所有用户都会看到这个提示:

然后在网站右下角,您可以看到订阅图标

收到通知后,通常会显示在电脑界面上。

后台发布文章推送通知
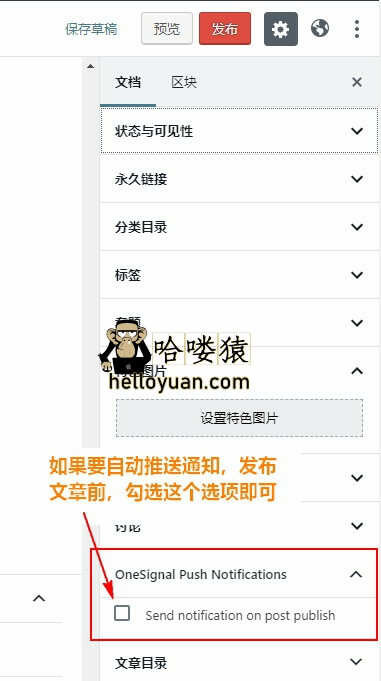
在详细执行上述步骤之后,我们可以在后台(或其他文章类型发布接口)发布文章接口,并看到一个设置选项:

如果您想推送这篇文章,您可以检查设置,但有一件事要注意:在发布文章并推送之后,如果您想更新文章,请记住首先取消检查,否则更新的文章将再次发送推送!
在OneSignal官方推送通知
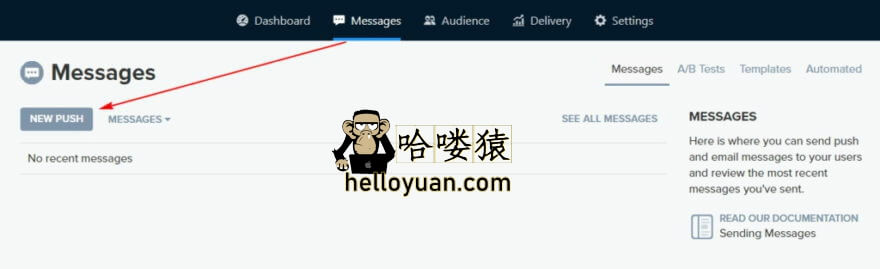
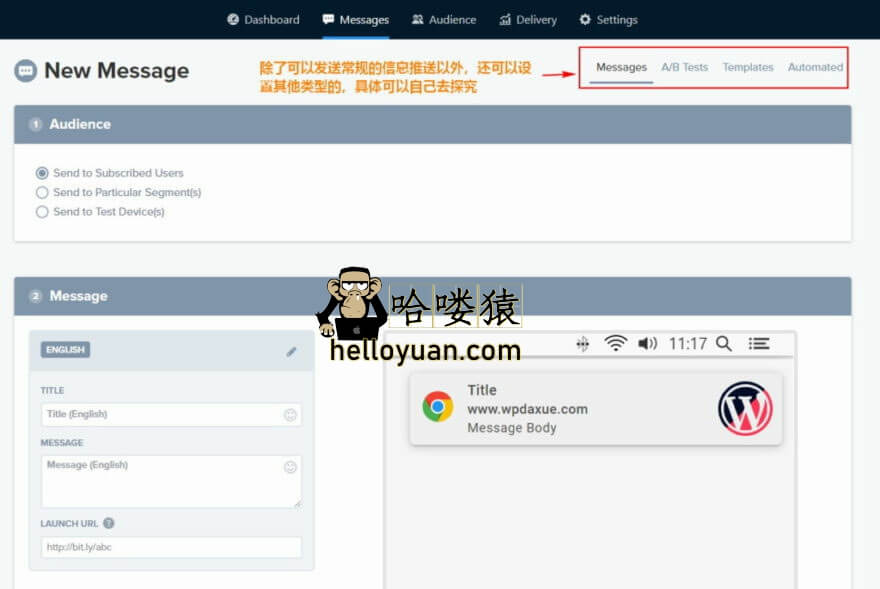
除了在WordPress背景中发布文章时推送通知之外,您还可以在OneSignal的正式背景中推送通知。输入应用程序的管理界面,然后单击Messages





0 评论