Hello,嗨,大家好,我是哈喽猿。
这里是哈喽猿网
今天推送的是wordpress教程的文章,感谢您宝贵的时间阅读
WordPress SEO优化目录:
13.WordPress 新窗口打开文章/站外链接-添加nofollow属性
17.WordPress 网站压缩,批量调整上传图片的最大宽高

WP KeywordLink是WordPress SEO插件,最初是外国人插件,不支持中文,然后经作者同意,修改为支持中文关键词。通过简单设置,你可以添加关键词链接到WordPress博客,为文章添加内部链接有助于增加搜索引擎的包容性,插件完全支持中英文关键词。最新版本还增加了相关文章的调用功能(挖鱼源代码网并不觉得有必要整合这个功能,或许作者自己也需要它)。
完善中文关键词链接支持,区分中英文关键词
每个关键字的详细设置(例如:是否匹配多个关键字?匹配注释?外部链还是内部链?是逐个案例进行的吗?是否打开新窗口等)
纠正中文关键词编辑中的错误编码
解决替换关键词已有链接的问题.文章中已有的链接将不会匹配.
解决与WordPressWiki插件的冲突。
增加多语种支持。
<strong>自动将文章的标签转换为关键字(new)</strong>。 你可以选择打开或关闭。
安装方法
WP KeywordLink发布页面:http://liucheng.name/789/
①从插件主页下载http://wordpress.org/extend/plugins/rejected-wp-keyword-link-rejected/
②解压缩并上传到wp-contnet/plugins/
③后台启用。
④或直接在背景插件中搜索wpkeyword链接/添加新插件

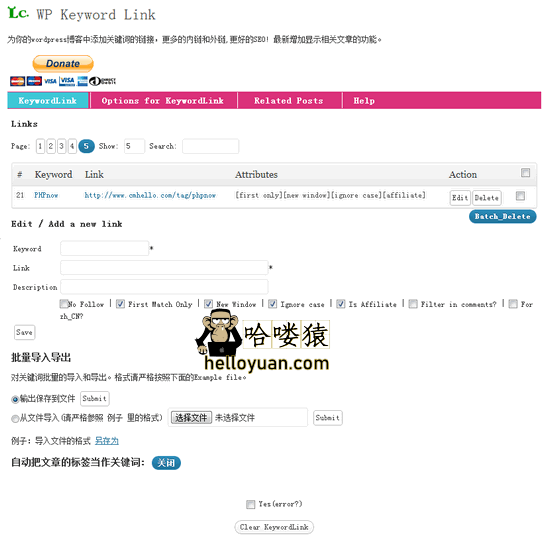
使用说明
这是一个添加关键字链接的插件。根据添加的关键字和链接,自动搜索匹配文章中的关键字,并添加链接。指向每个关键字的链接,提供一些选项设置,详细说明如下:
No Follow--在链接中再添加一个属性:rel=‘no follow’,使用Nofollow属性防止搜索引擎爬行和跟踪该链接。
First Match Only-只匹配第一个关键字,建议对其进行勾选。
New Window--将Target=‘_blank’的属性添加到链接中,并在新窗口中打开
Ignor eCase-是区分大小写的,例如"Google"、"google"或"gooGLE"将匹配。英文关键字有效(不推荐)
Is Associate 代表内部链,它与外部链不同,下面提到的CSS样式应该在这里添加。
Filter in Comments-检查与替换注释区域中的关键字匹配。
Forzh_CN-勾选支持中文关键词。 英文关键词不建议勾选。
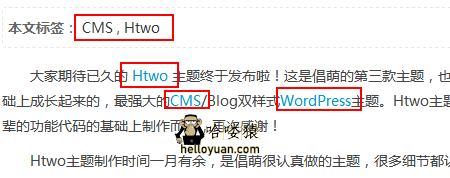
每个链接都添加一个CSS样式,例如:<span class=‘wp_keywordlink>XXXXXX</span>。您可以将以下CSS添加到博客的原始CSS样式表中。
内部链和外部链之间有区别。使用内部链的css<span class=‘wp_keywordlink_affiliate>XXXXXX</span>您也可以根据需要更改它。
初始的CSS样式代码:
.wp_keywordlink { text-decoration: underline; }
.wp_keywordlink_affiliate { font-weight: bold; }



0 评论