Hello,嗨,大家好,我是哈喽猿。
这里是哈喽猿网
今天推送的是wordpress教程的文章,感谢您宝贵的时间阅读
WordPress进阶教程目录:
5.WordPress 数据库清理优化WP-Optimize
25.WordPress 自动采集发布 长腿蜘蛛 WP-CTspider

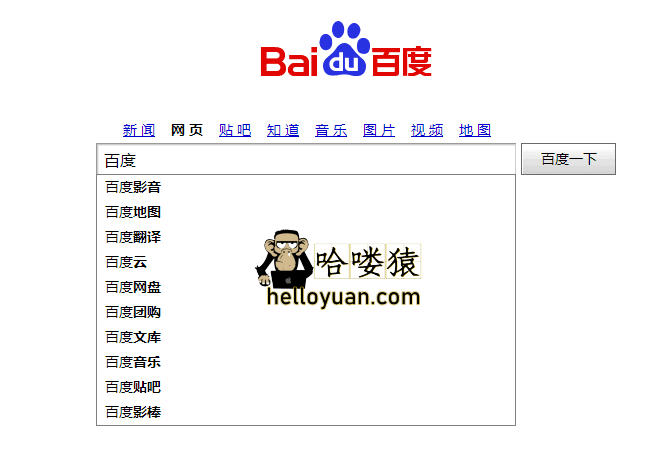
当我们在百度搜索时候,只要你键入关键词,就会自动弹出一个下拉框,提示相关内容,所以炫目的功能一定要添加到我们的博客中!实现这种功能有两种方法。两种方法的效果略有不同,哈喽猿稍后将详细解释。
方法1:
插件@Vango制作了一个插件,可以实现上述功能。很简单,你不需要做任何事情,直接下载安装就行了(插件还没有提交给官方,不能在线安装):插件下载地址
其实这个插件有一个缺点:只能匹配标签,不能直接匹配文章内容,这使得插件感觉非常不切实际。

方法2:
代码比插件方法更实用,可以与文章匹配,但是对于没有任何技术的新手来说是一个挑战
①首先打开search.php,找到下面代码这一行:
get_header<span style="color: #009900;">(</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span>替换成:
<span style="color: #990000;">array_push</span><span style="color: #009900;">(</span><span style="color: #000088;">$array_posts</span><span style="color: #339933;">,</span> <span style="color: #990000;">array</span><span style="color: #009900;">(</span><span style="color: #0000ff;">"title"</span><span style="color: #339933;">=></span>get_the_title<span style="color: #009900;">(</span><span style="color: #009900;">)</span><span style="color: #339933;">,</span><span style="color: #0000ff;">"url"</span><span style="color: #339933;">=></span>get_permalink<span style="color: #009900;">(</span><span style="color: #009900;">)</span><span style="color: #009900;">)</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span>②找到
get_footer<span style="color: #009900;">(</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span>替换为:
get_footer<span style="color: #009900;">(</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span><span style="color: #009900;">}</span>③接下来对搜索框的代码优化,参考下面的代码:
<span style="color: #009900;"><<span style="color: #000000; font-weight: bold;">div</span> <span style="color: #000066;">id</span><span style="color: #66cc66;">=</span><span style="color: #ff0000;">"search-container"</span> <span style="color: #000066;">class</span><span style="color: #66cc66;">=</span><span style="color: #ff0000;">"ajax_search"</span>></span>④在 footer.php 中的,找到下面代码
<span style="color: #000000; font-weight: bold;"><?php</span> wp_footer<span style="color: #009900;">(</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span> <span style="color: #000000; font-weight: bold;">?></span>
在上面代码之前加入以下代码
<span style="color: #339933;"><</span>script<span style="color: #339933;">></span>var home_url<span style="color: #339933;">=</span><span style="color: #0000ff;">"<?php echo esc_url(home_url('/')); ?>"</span><span style="color: #339933;">;</</span>script<span style="color: #339933;">></span>
⑤在 JS 文件中贴上下边的代码:
<span style="color: #666666; font-style: italic;">//search</span>
var input_search <span style="color: #339933;">=</span> $<span style="color: #009900;">(</span><span style="color: #0000ff;">"#search-input"</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span>
function makeAjaxSearch<span style="color: #009900;">(</span>result<span style="color: #009900;">)</span> <span style="color: #009900;">{</span>
<span style="color: #000000; font-weight: bold;">if</span> <span style="color: #009900;">(</span>result.<span style="color: #006633;">length</span> <span style="color: #339933;">==</span> <span style="color: #cc66cc;">0</span><span style="color: #009900;">)</span> <span style="color: #009900;">{</span>
$<span style="color: #009900;">(</span><span style="color: #0000ff;">"#search_filtered"</span><span style="color: #009900;">)</span>.<span style="color: #006633;">empty</span><span style="color: #009900;">(</span><span style="color: #009900;">)</span>.<span style="color: #006633;">show</span><span style="color: #009900;">(</span><span style="color: #009900;">)</span>.<span style="color: #006633;">append</span><span style="color: #009900;">(</span><span style="color: #0000ff;">'<li><a href="javascript:vold(0)"><strong>这能搜到嘛?</strong></a></li>'</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span>
<span style="color: #009900;">}</span> <span style="color: #000000; font-weight: bold;">else</span> <span style="color: #009900;">{</span>
$<span style="color: #009900;">(</span><span style="color: #0000ff;">"#search_filtered"</span><span style="color: #009900;">)</span>.<span style="color: #006633;">empty</span><span style="color: #009900;">(</span><span style="color: #009900;">)</span>.<span style="color: #006633;">show</span><span style="color: #009900;">(</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span>
<span style="color: #000000; font-weight: bold;">for</span> <span style="color: #009900;">(</span>var i <span style="color: #339933;">=</span> <span style="color: #cc66cc;">0</span><span style="color: #339933;">;</span> i <span style="color: #339933;"><</span> result.<span style="color: #006633;">length</span><span style="color: #339933;">;</span> i<span style="color: #339933;">++</span><span style="color: #009900;">)</span> $<span style="color: #009900;">(</span><span style="color: #0000ff;">"#search_filtered"</span><span style="color: #009900;">)</span>.<span style="color: #006633;">append</span><span style="color: #009900;">(</span><span style="color: #0000ff;">'<li><a href="'</span> <span style="color: #339933;">+</span> result<span style="color: #009900;">[</span>i<span style="color: #009900;">]</span><span style="color: #009900;">[</span><span style="color: #0000ff;">"url"</span><span style="color: #009900;">]</span> <span style="color: #339933;">+</span> <span style="color: #0000ff;">'">'</span> <span style="color: #339933;">+</span> result<span style="color: #009900;">[</span>i<span style="color: #009900;">]</span><span style="color: #009900;">[</span><span style="color: #0000ff;">"title"</span><span style="color: #009900;">]</span> <span style="color: #339933;">+</span> <span style="color: #0000ff;">'</a></li>'</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span>
<span style="color: #009900;">}</span>
<span style="color: #009900;">}</span>
var delaySearch<span style="color: #339933;">;</span>
function startSearch<span style="color: #009900;">(</span><span style="color: #009900;">)</span> <span style="color: #009900;">{</span>
$.<span style="color: #006633;">ajax</span><span style="color: #009900;">(</span><span style="color: #009900;">{</span>
type<span style="color: #339933;">:</span> <span style="color: #0000ff;">"GET"</span>,
url<span style="color: #339933;">:</span> home_url,
data<span style="color: #339933;">:</span> <span style="color: #0000ff;">"s="</span> <span style="color: #339933;">+</span> input_search.<span style="color: #006633;">val</span><span style="color: #009900;">(</span><span style="color: #009900;">)</span>,
dataType<span style="color: #339933;">:</span> <span style="color: #0000ff;">'json'</span>,
success<span style="color: #339933;">:</span> function <span style="color: #009900;">(</span>result<span style="color: #009900;">)</span> <span style="color: #009900;">{</span>
makeAjaxSearch<span style="color: #009900;">(</span>result<span style="color: #009900;">)</span><span style="color: #339933;">;</span>
console.<span style="color: #006633;">log</span><span style="color: #009900;">(</span>result<span style="color: #009900;">)</span><span style="color: #339933;">;</span>
<span style="color: #009900;">}</span>
<span style="color: #009900;">}</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span>
<span style="color: #009900;">}</span>
var event_ajax_search <span style="color: #339933;">=</span> <span style="color: #009900;">{</span>
bind_event<span style="color: #339933;">:</span> function <span style="color: #009900;">(</span><span style="color: #009900;">)</span> <span style="color: #009900;">{</span>
input_search.<span style="color: #006633;">bind</span><span style="color: #009900;">(</span><span style="color: #0000ff;">'keyup'</span>, function <span style="color: #009900;">(</span>e<span style="color: #009900;">)</span> <span style="color: #009900;">{</span>
<span style="color: #000000; font-weight: bold;">if</span> <span style="color: #009900;">(</span>input_search.<span style="color: #006633;">val</span><span style="color: #009900;">(</span><span style="color: #009900;">)</span> <span style="color: #339933;">!=</span> <span style="color: #0000ff;">""</span> <span style="color: #339933;">&&</span> e.<span style="color: #006633;">keyCode</span> <span style="color: #339933;">!=</span> <span style="color: #cc66cc;">40</span><span style="color: #009900;">)</span> <span style="color: #009900;">{</span>
<span style="color: #000000; font-weight: bold;">if</span> <span style="color: #009900;">(</span>delaySearch<span style="color: #009900;">)</span> <span style="color: #009900;">{</span>
clearTimeout<span style="color: #009900;">(</span>delaySearch<span style="color: #009900;">)</span>
<span style="color: #009900;">}</span>
delaySearch <span style="color: #339933;">=</span> setTimeout<span style="color: #009900;">(</span>startSearch, <span style="color: #cc66cc;">200</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span>
<span style="color: #009900;">}</span>
<span style="color: #000000; font-weight: bold;">if</span> <span style="color: #009900;">(</span>e.<span style="color: #006633;">keyCode</span> <span style="color: #339933;">==</span> <span style="color: #cc66cc;">40</span><span style="color: #009900;">)</span> <span style="color: #009900;">{</span>
search_filtered.<span style="color: #006633;">moveable</span><span style="color: #009900;">(</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span>
<span style="color: #009900;">}</span>
<span style="color: #009900;">}</span><span style="color: #009900;">)</span>
<span style="color: #009900;">}</span>,
unbind_event<span style="color: #339933;">:</span> function <span style="color: #009900;">(</span><span style="color: #009900;">)</span> <span style="color: #009900;">{</span>
input_search.<span style="color: #006633;">unbind</span><span style="color: #009900;">(</span><span style="color: #0000ff;">'keyup'</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span>
<span style="color: #009900;">}</span>
<span style="color: #009900;">}</span><span style="color: #339933;">;</span>
var search_filtered <span style="color: #339933;">=</span> <span style="color: #009900;">{</span>
moveable<span style="color: #339933;">:</span> function <span style="color: #009900;">(</span><span style="color: #009900;">)</span> <span style="color: #009900;">{</span>
var current <span style="color: #339933;">=</span> <span style="color: #cc66cc;">0</span><span style="color: #339933;">;</span>
$<span style="color: #009900;">(</span><span style="color: #0000ff;">'#search_filtered'</span><span style="color: #009900;">)</span>.<span style="color: #006633;">find</span><span style="color: #009900;">(</span><span style="color: #0000ff;">'a'</span><span style="color: #009900;">)</span>.<span style="color: #006633;">eq</span><span style="color: #009900;">(</span>current<span style="color: #009900;">)</span>.<span style="color: #006633;">focus</span><span style="color: #009900;">(</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span>
$<span style="color: #009900;">(</span>document<span style="color: #009900;">)</span>.<span style="color: #006633;">bind</span><span style="color: #009900;">(</span><span style="color: #0000ff;">"keydown.search_result"</span>, function <span style="color: #009900;">(</span>e<span style="color: #009900;">)</span> <span style="color: #009900;">{</span>
<span style="color: #000000; font-weight: bold;">if</span> <span style="color: #009900;">(</span>e.<span style="color: #006633;">keyCode</span> <span style="color: #339933;">==</span> <span style="color: #cc66cc;">40</span><span style="color: #009900;">)</span> <span style="color: #009900;">{</span>
<span style="color: #000000; font-weight: bold;">if</span> <span style="color: #009900;">(</span>current <span style="color: #339933;">>=</span> $<span style="color: #009900;">(</span><span style="color: #0000ff;">'#search_filtered'</span><span style="color: #009900;">)</span>.<span style="color: #006633;">find</span><span style="color: #009900;">(</span><span style="color: #0000ff;">'a'</span><span style="color: #009900;">)</span>.<span style="color: #006633;">size</span><span style="color: #009900;">(</span><span style="color: #009900;">)</span><span style="color: #009900;">)</span> <span style="color: #009900;">{</span>
current <span style="color: #339933;">=</span> <span style="color: #cc66cc;">0</span><span style="color: #339933;">;</span>
<span style="color: #009900;">}</span>
$<span style="color: #009900;">(</span><span style="color: #0000ff;">'#search_filtered'</span><span style="color: #009900;">)</span>.<span style="color: #006633;">find</span><span style="color: #009900;">(</span><span style="color: #0000ff;">'a'</span><span style="color: #009900;">)</span>.<span style="color: #006633;">eq</span><span style="color: #009900;">(</span><span style="color: #339933;">++</span>current<span style="color: #009900;">)</span>.<span style="color: #006633;">focus</span><span style="color: #009900;">(</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span>
e.<span style="color: #006633;">preventDefault</span><span style="color: #009900;">(</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span>
<span style="color: #009900;">}</span>
<span style="color: #000000; font-weight: bold;">if</span> <span style="color: #009900;">(</span>e.<span style="color: #006633;">keyCode</span> <span style="color: #339933;">==</span> <span style="color: #cc66cc;">38</span><span style="color: #009900;">)</span> <span style="color: #009900;">{</span>
<span style="color: #000000; font-weight: bold;">if</span> <span style="color: #009900;">(</span>current <span style="color: #339933;"><</span> <span style="color: #cc66cc;">0</span><span style="color: #009900;">)</span> <span style="color: #009900;">{</span>
current <span style="color: #339933;">=</span> $<span style="color: #009900;">(</span><span style="color: #0000ff;">'#search_filtered'</span><span style="color: #009900;">)</span>.<span style="color: #006633;">find</span><span style="color: #009900;">(</span><span style="color: #0000ff;">'a'</span><span style="color: #009900;">)</span>.<span style="color: #006633;">size</span><span style="color: #009900;">(</span><span style="color: #009900;">)</span> <span style="color: #339933;">-</span> <span style="color: #cc66cc;">1</span><span style="color: #339933;">;</span>
<span style="color: #009900;">}</span>
$<span style="color: #009900;">(</span><span style="color: #0000ff;">'#search_filtered'</span><span style="color: #009900;">)</span>.<span style="color: #006633;">find</span><span style="color: #009900;">(</span><span style="color: #0000ff;">'a'</span><span style="color: #009900;">)</span>.<span style="color: #006633;">eq</span><span style="color: #009900;">(</span><span style="color: #339933;">--</span>current<span style="color: #009900;">)</span>.<span style="color: #006633;">focus</span><span style="color: #009900;">(</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span>
e.<span style="color: #006633;">preventDefault</span><span style="color: #009900;">(</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span>
<span style="color: #009900;">}</span>
<span style="color: #009900;">}</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span>
<span style="color: #009900;">}</span>,
hide<span style="color: #339933;">:</span> function <span style="color: #009900;">(</span><span style="color: #009900;">)</span> <span style="color: #009900;">{</span>
$<span style="color: #009900;">(</span>document<span style="color: #009900;">)</span>.<span style="color: #006633;">unbind</span><span style="color: #009900;">(</span><span style="color: #0000ff;">"keyup.search_result"</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span>
$<span style="color: #009900;">(</span><span style="color: #0000ff;">'#search_filtered'</span><span style="color: #009900;">)</span>.<span style="color: #006633;">fadeOut</span><span style="color: #009900;">(</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span>
<span style="color: #009900;">}</span>
<span style="color: #009900;">}</span><span style="color: #339933;">;</span>
input_search.<span style="color: #006633;">focus</span><span style="color: #009900;">(</span>function <span style="color: #009900;">(</span><span style="color: #009900;">)</span> <span style="color: #009900;">{</span>
event_ajax_search.<span style="color: #006633;">bind_event</span><span style="color: #009900;">(</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span>
<span style="color: #009900;">}</span><span style="color: #009900;">)</span>.<span style="color: #006633;">blur</span><span style="color: #009900;">(</span>function <span style="color: #009900;">(</span><span style="color: #009900;">)</span> <span style="color: #009900;">{</span>
event_ajax_search.<span style="color: #006633;">unbind_event</span><span style="color: #009900;">(</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span>
<span style="color: #009900;">}</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span>
⑥参考CSS
<span style="color: #cc00cc;">#search-input</span><span style="color: #00AA00;">{</span><span style="color: #000000; font-weight: bold;">float</span><span style="color: #00AA00;">:</span> <span style="color: #993333;">left</span><span style="color: #00AA00;">;</span><span style="color: #000000; font-weight: bold;">border</span><span style="color: #00AA00;">:</span><span style="color: #993333;">none</span><span style="color: #00AA00;">;</span><span style="color: #000000; font-weight: bold;">height</span><span style="color: #00AA00;">:</span><span style="color: #933;">22px</span><span style="color: #00AA00;">;</span><span style="color: #000000; font-weight: bold;">width</span><span style="color: #00AA00;">:</span><span style="color: #933;">150px</span><span style="color: #00AA00;">;</span><span style="color: #000000; font-weight: bold;">padding-right</span><span style="color: #00AA00;">:</span><span style="color: #933;">25px</span><span style="color: #00AA00;">;</span><span style="color: #000000; font-weight: bold;">line-height</span><span style="color: #00AA00;">:</span> <span style="color: #933;">22px</span><span style="color: #00AA00;">;</span><span style="color: #000000; font-weight: bold;">text-indent</span><span style="color: #00AA00;">:</span> <span style="color: #933;">10px</span><span style="color: #00AA00;">;</span><span style="color: #000000; font-weight: bold;">font-size</span><span style="color: #00AA00;">:</span><span style="color: #933;">12px</span><span style="color: #00AA00;">;</span><span style="color: #000000; font-weight: bold;">background-color</span><span style="color: #00AA00;">:</span> <span style="color: #dc143c;">transparent</span><span style="color: #00AA00;">;</span><span style="color: #000000; font-weight: bold;">background-image</span><span style="color: #00AA00;">:</span><span style="color: #9932cc;">url</span><span style="color: #00AA00;">(</span><span style="color: #ff0000; font-style: italic;">img/search.png</span><span style="color: #00AA00;">)</span><span style="color: #00AA00;">;</span><span style="color: #000000; font-weight: bold;">background-repeat</span><span style="color: #00AA00;">:</span><span style="color: #993333;">no-repeat</span><span style="color: #00AA00;">;</span><span style="color: #000000; font-weight: bold;">background-position</span><span style="color: #00AA00;">:</span><span style="color: #993333;">right</span> <span style="color: #993333;">center</span><span style="color: #00AA00;">}</span>



0 评论