Hello,嗨,大家好,我是哈喽猿。
这里是哈喽猿网
今天推送的是wordpress教程的文章,感谢您宝贵的时间阅读
WordPress进阶教程目录:
5.WordPress 数据库清理优化WP-Optimize
25.WordPress 自动采集发布 长腿蜘蛛 WP-CTspider
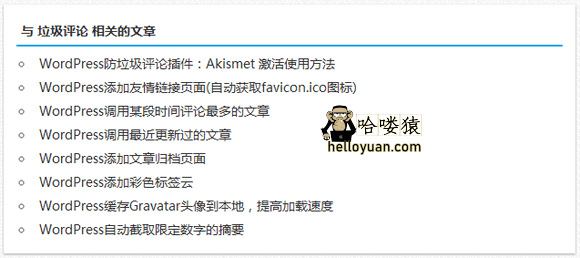
1.添加标题列表样式的相关文章

把一下代码代码复制到 single.php 中要显示相关文章的位置即可:
<h3>相关文章</h3>
<ul class="related_posts">
<?php
$post_num = 8;
$exclude_id = $post->ID;
$posttags = get_the_tags(); $i = 0;
if ( $posttags ) {
$tags = ''; foreach ( $posttags as $tag ) $tags .= $tag->term_id . ',';
$args = array(
'post_status' => 'publish',
'tag__in' => explode(',', $tags),
'post__not_in' => explode(',', $exclude_id),
'caller_get_posts' => 1,
'orderby' => 'comment_date',
'posts_per_page' => $post_num,
);
query_posts($args);
while( have_posts() ) { the_post(); ?>
<li><a rel="bookmark" href="<?php%20the_permalink();%20?>" title="<?php the_title(); ?>" target="_blank"><?php the_title(); ?></a></li>
<?php
$exclude_id .= ',' . $post->ID; $i ++;
} wp_reset_query();
}
if ( $i < $post_num ) {
$cats = ''; foreach ( get_the_category() as $cat ) $cats .= $cat->cat_ID . ',';
$args = array(
'category__in' => explode(',', $cats),
'post__not_in' => explode(',', $exclude_id),
'caller_get_posts' => 1,
'orderby' => 'comment_date',
'posts_per_page' => $post_num - $i
);
query_posts($args);
while( have_posts() ) { the_post(); ?>
<li><a rel="bookmark" href="<?php%20the_permalink();%20?>" title="<?php the_title(); ?>" target="_blank"><?php the_title(); ?></a></li>
<?php $i++;
} wp_reset_query();
}
if ( $i == 0 ) echo '<li>没有相关文章!</li>';
?>
</ul>注意:第4行$post_num=8;表示显示了8篇文章,请根据您的需要修改它们。
显示样式需要编写自己的CSS,以便参考以下内容:
.related_posts{margin-top:5px;}
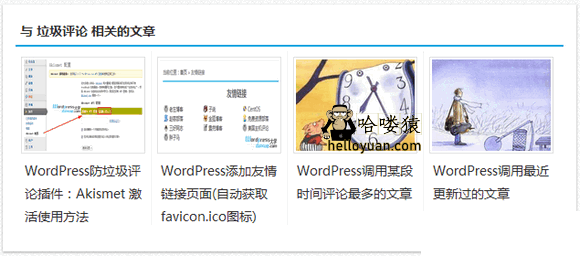
.related_posts li{margin-left:20px;color:#444;list-style:circle;font-size:14px;line-height:26px;padding:0 0 0 5px}2.添加含缩略图的相关文章

找到 functions.php 后,在该文件最后一个 ?> 前添加下面的代码:
//添加特色缩略图支持
if ( function_exists('add_theme_support') )add_theme_support('post-thumbnails');
//输出缩略图地址 From wpdaxue.com
function post_thumbnail_src(){
global $post;
if( $values = get_post_custom_values("thumb") ) { //输出自定义域图片地址
$values = get_post_custom_values("thumb");
$post_thumbnail_src = $values [0];
} elseif( has_post_thumbnail() ){ //如果有特色缩略图,则输出缩略图地址
$thumbnail_src = wp_get_attachment_image_src(get_post_thumbnail_id($post->ID),'full');
$post_thumbnail_src = $thumbnail_src [0];
} else {
$post_thumbnail_src = '';
ob_start();
ob_end_clean();
$output = preg_match_all('/<img.+src=[\'"]([^\'"]+)[\'"].*>/i', $post->post_content, $matches);
$post_thumbnail_src = $matches [1] [0]; //获取该图片 src
if(empty($post_thumbnail_src)){ //如果日志中没有图片,则显示随机图片
$random = mt_rand(1, 10);
echo get_bloginfo('template_url');
echo '/images/pic/'.$random.'.jpg';
//如果日志中没有图片,则显示默认图片
//echo '/images/default_thumb.jpg';
}
};
echo $post_thumbnail_src;
}注意:以上代码主要是获取图片链接,获取顺序为:
自定义字段为 thumb 的图片>特色缩略图>文章第一张图片>随机图片/默认图片;;
随机图片:请制作10张图片,放到当前主题文件夹下的images/PIC/目录中,图片为JPG格式,使用数字1-10命名,如1.JPG;如果您不想使用随机图片,请删除最后5行前的“/”,然后在最后7行和9行中添加“/”以注销,并在当前主题的/images/目录下添加默认名称拇指.jpg默认图像,以便显示默认图像。
把一下代码代码复制到 single.php 中要显示相关文章的位置即可:
<h3>相关文章</h3>
<ul class="related_img">
<?php
$post_num = 4;
$exclude_id = $post->ID;
$posttags = get_the_tags(); $i = 0;
if ( $posttags ) {
$tags = ''; foreach ( $posttags as $tag ) $tags .= $tag->term_id . ',';
$args = array(
'post_status' => 'publish',
'tag__in' => explode(',', $tags),
'post__not_in' => explode(',', $exclude_id),
'caller_get_posts' => 1,
'orderby' => 'comment_date',
'posts_per_page' => $post_num
);
query_posts($args);
while( have_posts() ) { the_post(); ?>
<li class="related_box" >
<div class="r_pic">
<a href="<?php%20the_permalink();%20?>" title="<?php the_title(); ?>" target="_blank">
<img src="<?php%20echo%20post_thumbnail_src();%20?>" alt="<?php the_title(); ?>" class="thumbnail" />
</a>
</div>
<div class="r_title"><a href="<?php%20the_permalink();%20?>" title="<?php the_title(); ?>" target="_blank" rel="bookmark"><?php the_title(); ?></a></div>
</li>
<?php
$exclude_id .= ',' . $post->ID; $i ++;
} wp_reset_query();
}
if ( $i < $post_num ) {
$cats = ''; foreach ( get_the_category() as $cat ) $cats .= $cat->cat_ID . ',';
$args = array(
'category__in' => explode(',', $cats),
'post__not_in' => explode(',', $exclude_id),
'caller_get_posts' => 1,
'orderby' => 'comment_date',
'posts_per_page' => $post_num - $i
);
query_posts($args);
while( have_posts() ) { the_post(); ?>
<li class="related_box" >
<div class="r_pic">
<a href="<?php%20the_permalink();%20?>" title="<?php the_title(); ?>" target="_blank">
<img src="<?php%20echo%20post_thumbnail_src();%20?>" alt="<?php the_title(); ?>" class="thumbnail" />
</a>
</div>
<div class="r_title"><a href="<?php%20the_permalink();%20?>" title="<?php the_title(); ?>" target="_blank" rel="bookmark"><?php the_title(); ?></a></div>
</li>
<?php $i++;
} wp_reset_query();
}
if ( $i == 0 ) echo '<div class="r_title">没有相关文章!</div>';
?>
</ul>注意:在代码的第四行$post_num = 4; 表示要显示4篇文章,请根据自己需要修改。
CSS参考:
.related_posts{margin-top:5px;}
.related_img{width:600px;height:210px;}
.related_box{float:left;overflow:hidden;margin-top:5px;width:148px;border-right:1px #eee solid}
.related_box:hover{background:#f9f9f9}
.related_box .r_title{width:auto;height:72px;font-weight:400;font-size:14px;margin:0 10px;overflow:hidden;}
.related_box .r_pic{margin:6px}
.related_box .r_pic img{width:130px;height:100px;border:1px solid #e1e1e1;background:#fff;padding:2px}



0 评论